20 principales tendencias de diseño gráfico a tener en cuenta en 2020
1. Degradados de color
Resulta que Instagram es una gran influencia en sí misma; el juego con degradados en su marca ha causado el uso creciente de esta tendencia en los últimos años.
Los degradados han tenido su momento (y continúan haciéndolo) en las interfaces gráficas y en el branding en general.

En 2020, se espera que los degradados tengan más protagonismo a través de su aplicación en todo tipo de diseño, especialmente en la ilustración y en aplicaciones físicas.

2. Tipografía audaz
La tipografía ha sido durante mucho tiempo uno de los elementos de diseño más fundamentales debido a lo que puede comunicar visualmente, más allá de su propósito escrito y (por ende) significado literal. Recientemente, cada vez más marcas están incorporando fuentes sans-serif fuertes en sus diseños o incluso en su marca.
Específicamente, las fuentes sans-serif en negrita o de gran peso se están utilizando para dar a los diseños un enfoque moderno. Muchas marcas van un paso más allá al aplicar movimiento y un efecto tridimensional a la tipografía.

Por ejemplo, algunos diseños experimentan con la tipografía cinética sobre imágenes estáticas que se comparten en forma de videos o gifs. Este tipo de superposición atrae aún más la atención al texto, dotándole personalidad y haciendo que su significado sea más enfático.

Stefan Asafti, diseñador de identidad de marca, se suma a la descripción de la magia de lo que puede hacer la tipografía:
Perspectiva experta: Stefan Asafti
|

3. Disposición asimétrica
Revelar solo una parte del diseño o permitir deliberadamente que un diseño se sienta “inacabado” por su falta de simetría es una forma de captar la atención y transmitir un mensaje con mayor audacia.

En el pasado, el diseño basado en un sistema de cuadrícula fija estaba de moda, pero parece que los creativos se están inclinando más hacia el diseño más dinámico, humano e imperfecto.

El diseño asimétrico brinda a los creativos espacio para aplicar elementos gráficos para comunicar algo más libre y abstracto.

Fuente: Estudio Caterina Bianchini
4. Sistema de identidad de marca
Un enfoque de diseño sistemático para la identidad de una marca da paso a la máxima flexibilidad en cómo una marca transmite su personalidad y en cómo puede evolucionar en el tiempo. Los sistemas de identidad de marca suelen tener una estrategia subyacente y utilizan un elemento de diseño como unidad básica para gráficos, patrones y más.
Por ejemplo, un sistema de identidad de marca puede tener un cuadrado simple como su unidad base y crear interacciones para que los diseños evolucionen a partir de esa forma, manteniendo la consistencia de la marca. Además de la unidad base, el esquema de color también puede servir como una parte fundamental de todo el sistema de la marca.
La unidad visual, la combinación de colores, el logotipo y la estrategia de la marca (y recientemente, ilustraciones personalizadas) se unen como una familia, diseñada para crear una narrativa de la marca que realmente hable al usuario final.
Los sistemas de identidad de marca finalmente le dan al usuario final espacio para encontrar su lugar dentro de la marca.
El estratega de marca, Jacob Cass, tiene cuatro consejos para hacer crecer su experiencia en el sistema de marca este año:
Perspectiva experta: Jacob Cass
|

Diseñadores como Mark Repa están invirtiendo en ofrecer sistemas de identidad de marca más complejos pero completos. Ve que tiene que decir el:
Perspectiva experta: Mark Repa
|

Uno de los diseñadores de Bannersnack, Tibor Orosz, también comparte su perspectiva sobre los sistemas de identidad de marca:
Perspectiva experta: Tibor Orosz
|

5. Diseño 3D texturizado
El método tridimensional en los diseños ha estado siempre presente en el último año y en 2020, se espera que avance agregando una capa de realismo en la experimentación de texturas.

Fuente: Omar Aqil y Rob Juarez
Texturas como vidrio, metal, piel y plástico son algunas de las aplicaciones más utilizadas en formas 3D.

Crear una textura tan realista en formas 3D que en realidad no existen puede hacer que el diseño parezca parte de una ilusión más grande.

6. Formas fluidas
Las formas orgánicas han cobrado popularidad y se pueden encontrar en muchos diseños hoy en día, pero en 2020, se proyecta que tendrán un mayor impacto al aplicarse a sistemas de identidad de marca, formas 3D y videos gráficos de movimiento corto.
Las texturas brillantes, reflectantes y líquidas también tenderán en 2020, ya que crean más profundidad.

Fuente: Christian Whiticar y Eric Wada
La psicología nos dice que las formas circulares (círculos, óvalos y elipses) se perciben como más suaves y amigables debido a la falta de ángulos duros.

7. Ilustraciones a medida
En estos días parece que todas las grandes marcas tienen su propio estilo de ilustración. Las ilustraciones de Airbnb son aireadas, brillantes y forradas, mientras que las ilustraciones de Slack son más geométricas, apagadas y texturizadas. Ambos estilos pueden dar vida a sus personalidades de marca y ofrecer un toque personal.
En el próximo año, podemos esperar ver más y más ilustraciones de marcas personalizadas para convertirse en una parte integral del sistema de identidad de la marca.
Muchas marcas han comenzado a experimentar con el uso de ilustraciones que son diversas, inclusivas y en sintonía con ofrecer una interacción de marca verdaderamente única. Algunas marcas incluso han experimentado con la aplicación de movimientos, especialmente en videos de marcas.

En apoyo de esta tendencia, Vlad Dumitrescu explica cómo percibe esta tendencia como una herramienta:
Perspectiva experta: Vlad Dumitrescu
|
Además de que esta tendencia es una herramienta poderosa, nuestra próxima cita proviene de Miruna Dragomir, quien desempaca lo que está detrás de esta tendencia y por qué hay cierta renuencia a implementarla:
Perspectiva experta: Miruna Dragomir
|
Como ilustrador, Joseph Kalinowski comparte su perspectiva sobre las ilustraciones a medida:
Perspectiva experta: Joseph Kalinowski
|

8. Composiciones isométricas
No sorprende que las composiciones isométricas estén en la lista de tendencias 2020. En el último año, este enfoque ha allanado el camino para las ilustraciones en 3D.

El diseño isométrico, es un método para transformar gráficos 2D en formas 3D con el fin de obtener un resultado lúdico pero realista.

Fuente: Anita Molnar para Bannersnack
Debido a que los objetos 3D se ilustran en superficies 2D, se continuará utilizando isométrica en el diseño infográfico, el diseño de sitios web y el diseño de presentaciones.

Fuente: Tyler Scheitlin y Luis Roca para Smartwater
9. Técnica mixta
Un enfoque que se utilizó con frecuencia en el pasado ha vuelto a la vida de una forma nueva y fresca. La combinación de diferentes tipos de medios gráficos, como gráficos realistas en 3D o fotografías con tipografía estática y colores contrastantes, es una forma estratégica que diversifica cómo se puede comunicar visualmente un mensaje.

Fuente: Mixcode para Gogora Viva
Esta técnica es especialmente relevante para fotos de productos, en las que se han reemplazado planos y fotografías aspiracionales con ilustraciones y animaciones imaginativas de productos. Esto favorece el concepto detrás del producto en lugar de la practicidad de promover las características literales del producto. Olvídate de simples fotos de acción del producto; La técnica mixta llegó para quedarse en 2020.

Fuente: Twentythirdc para MJ Cole
El ilustrador interno de Bannersnack explora las posibilidades de usar medios mixtos:
Perspectiva experta: Anita Molnar
|
10. Videos cortos
Tal vez también se deba a lo extendido que está el uso de GIFs hoy en día, pero los videos cortos y animados se han convertido en la próxima gran novedad. Son divertidos, ligeramente adictivos y efectivos.
Los videos animados en bucle se están acumulando para tener su gran oportunidad en 2020.

Fuente: Adam Grabowski para Google
Las ilustraciones, logotipos y otros elementos gráficos se pueden combinar y mostrar en un formato animado.

Fuente: Hola Bosque para Spotify
Las marcas pueden beneficiarse del uso de videos cortos para ayudar a crear conciencia de una manera atractiva. Los videos animados se han convertido en una parte vital de la marca visual, que seguirá creciendo a medida que las marcas busquen formas aún mejores de conectarse con sus audiencias.

Fuente: Wonderlust Media para Facebook Watch Party
11. Realidad virtual y aumentada
El avance de la tecnología ha hecho posible que AR / VR se vuelva algo familiar para el público y ha impactado el desarrollo de las tendencias de diseño gráfico. Las empresas están capitalizando tanto como sea posible a través de la lente de AR / VR al ofrecer a su audiencia una inmersión más dimensional en su marca.
Ruben Szekrenyes, uno de los otros diseñadores de UX / UI de Bannersnack profundiza en sus tres tendencias principales y en donde las ha visto ganar más tracción:
Perspectiva experta: Ruben Szekrenyes
|

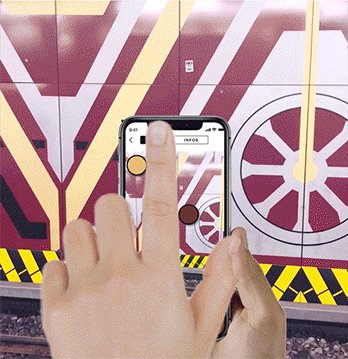
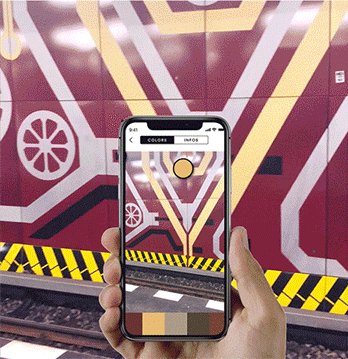
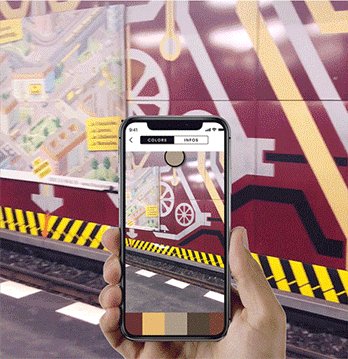
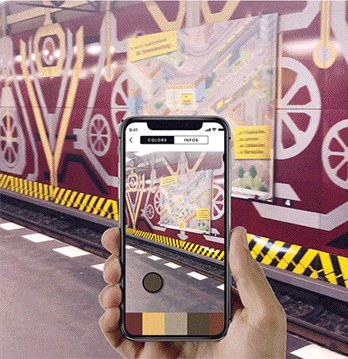
Fuente: Patricia Reiners para Berlin Metro Colors
En estas experiencias de AR / VR, comúnmente se les pide a las personas que conecten un dispositivo a un diseño estático para desbloquear los elementos gráficos restantes y el mensaje que solo se puede apreciar virtualmente. Un ejemplo de esto podría ser que una animación en 3D aparece solo cuando los dispositivos están conectados al medio impreso.
La anticipación y la curiosidad por desbloquear lo que no se puede ver a primera vista hace que las personas sientan que se les ha dado acceso a algo especial.

A su vez, esta experiencia también permite que las personas interactúen con las marcas de una manera más natural, lo que les da poder a las empresas para promocionar sus productos y servicios como una parte subliminal de la experiencia virtual.

12. Reinterpretación de lo Retro
Probablemente hayas visto la expansión de este estilo en todos los medios. También conocido como nuevo retro, este enfoque creativo reinterpreta elementos usados en décadas pasadas para darles un segundo aire.

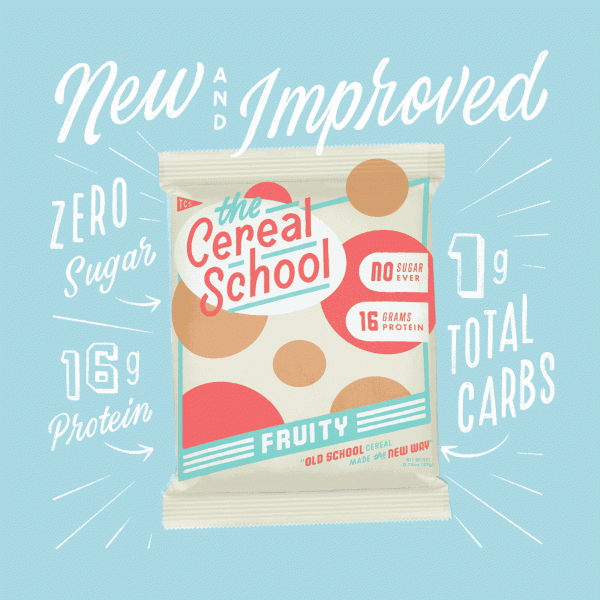
Fuente: Matthew Wong para The Cereal School
Nostálgico y experimental, esta tendencia en alza está ganando terreno no solo en diseño gráfico sino también en arquitectura, moda y cultura pop.

Desde opciones de colores hasta técnicas de ilustración, una explosión del pasado es bienvenida en el nuevo año.

Fuente: Peter Tarka para Apple
13. Gravedad cero
El tipo de diseño de gravedad cero combina un fondo plano, un objeto 3D y elimina cualquier sensación de contexto para crear la ilusión de que el objeto simplemente flota en el aire.

Es una forma audaz de centrar la atención en el mensaje u objeto principal. Su diseño limpio también ofrece profundidad visual mientras que la composición abierta genera una sensación de movimiento.

Fuente: Agencia de diseño crítico para Oat Side The Box Ice Cream

Fuente: Tux creative co. para Rise Kombucha
14. Visualización de datos
Como todos sabemos, los datos se han convertido en el recurso más valioso del mundo. A medida que su valor sigue aumentando, también lo hace la necesidad de visualizar y comunicar datos al público.

Fuente: Algo & Illo Studio para Bloomberg Futures
Simplificar la visualización de datos hace que los datos sean más digeribles para el usuario cotidiano.

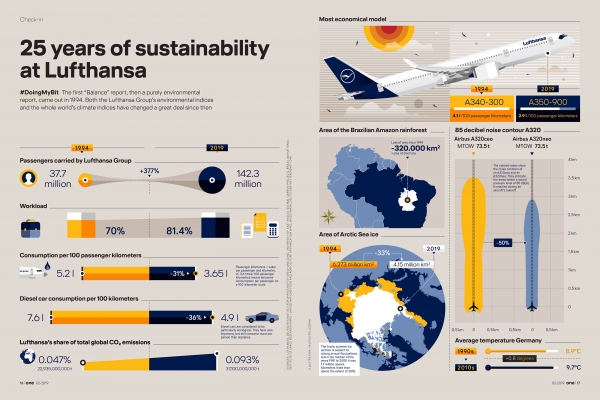
Fuente: Valerio Pellegrini para Lufthansa
Esta tendencia de diseño se enfoca en diseños que ilustran lo que implica extraer conclusiones importantes de datos sin procesar y ayuda a las personas a comprender la economía de datos en su conjunto.
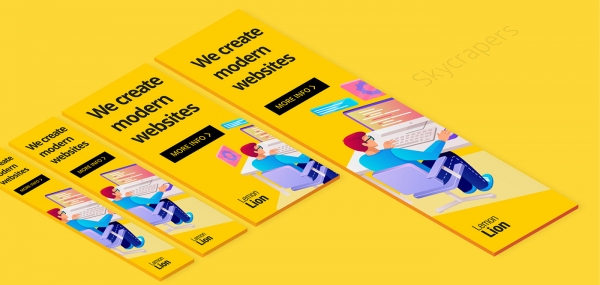
15. Generación Z Amarillo
Todos saben que hay una psicología perspicaz detrás de los colores y este año que viene, hay un cierto color que hace una fuerte aparición. Al ganar cada vez más popularidad, se predice que el amarillo tendrá un gran momento en 2020.

Fuente: Bobby Monroe y Stupid Studio para Sheep Inc.
Audaz, sin complejos y siendo el color más brillante de todos, el amarillo hace una declaración por sí mismo, independientemente de si se usa como fondo o color de acento.

Fuente: Estudio Guayabo para Abralin
Mirando hacia atrás sobre cómo el rosa milenario impactó la cultura hasta ahora, la generación Z amarillo parece ser el color característico de una nueva generación. El cambio en el contexto cultural es representativo de estos datos, donde la Generación Z revoluciona la demanda de diversidad e inclusión.
16. Monocromo
Hablando de color, la locura de tono dúo se ha simplificado al uso de un color dominante.

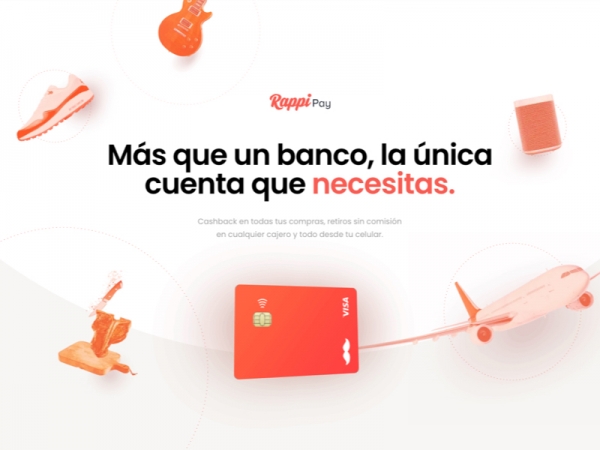
Fuente: Oui Will para Rappi Pay
Las superposiciones de color monocromático en fotos o elementos en las composiciones de diseño se proyectan específicamente para aumentar su popularidad el próximo año.

Fuente: Kuudes Helsinki y Estocolmo y Tony Erapuro para 3 Kaveria
Esta tendencia es una ruptura visual en el mundo ruidoso y multicolor de los diseños, lo que la hace tan efectiva. Desde UI / UX hasta empaques, esta tendencia desafía el diseño minimalista de una nueva manera.

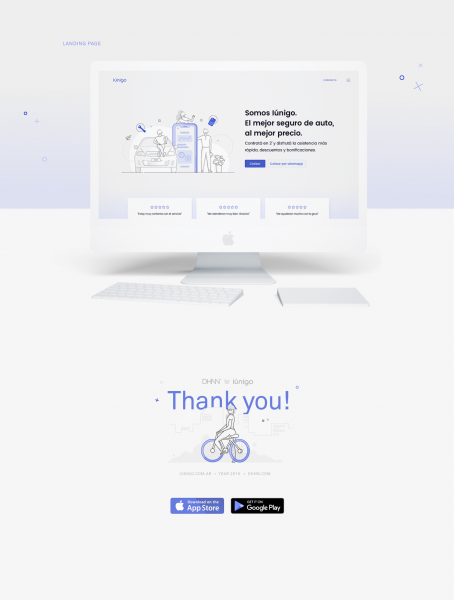
Fuente: Agencia Creativa de DHNN para Lunigo
17. Exploración celestial
Los diseños abstractos inspirados en la astronomía se cruzan con la tecnología y la fantasía para un enfoque cautivador.

Fuente: Google Cloud para Google + NASA FDL
Este tipo de diseños realmente nos muestran que el cielo es el límite cuando se crea una versión elevada de la realidad, con un toque imaginativo.

Fuente: Nathalie Ubaldegaray para Gud Popsicles
Un concepto celestial finalmente se asocia con algo más allá de la realidad cotidiana en la que vivimos: un escape al espacio, si se quiere.

Fuente: Cobb Studio para SM Station
18. Esquemas de colores apagados
En contraste con la tendencia del color del acento amarillo, los esquemas de color apagados cobrarán impulso este próximo año. Debido a que los colores apagados están desaturados con negro, blanco o un color complementario, son prácticamente todo lo contrario de los colores brillantes.
En consecuencia, los colores apagados se combinan perfectamente con los colores neutros y pueden verse bien tanto en fondos neutros claros como oscuros.

Fuente: Victoria Ng para Cuppa
Una cosa a la que debe prestar atención con los fondos es tratar de usar colores apagados más claros con un fondo más claro y viceversa para colores apagados más oscuros. Esto mantendrá el diseño general más orgánico por todas partes.

Fuente: Jeff Ostberg para Taylor y Jorgen
El jefe del equipo de diseño de Bannersnack, Gery Meleg, explica además cómo las grandes marcas utilizan esta tendencia para destacarse:
Perspectiva experta: Gery Meleg
|
La gran ventaja de los esquemas de colores apagados es que parecen ser muy naturales y pueden servir como una buena manera de ir contra la corriente (si comienzas temprano, eso es), para no competir con otro diseño rígido de alto contraste.
Fuente: hormiga gigante para fronteras flojas
19. Diseño responsivo
Puede parecer obvio, pero a medida que las interacciones con las marcas se vuelven cada vez más basadas en dispositivos móviles, es fundamental crear un diseño receptivo para satisfacer todos los tamaños y formatos en los que se utilizan los diseños. La realidad es que la funcionalidad nunca será una tendencia porque es un estándar siempre presente.

Fuente: Hrvoje Grubisic para Laborati Ginori
En los términos más básicos, el diseño receptivo se adapta a diferentes tamaños de pantalla. Por supuesto, esto se presenta como una tarea tediosa pero valiosa para cualquier diseñador, ya que tiene que crear versiones en varios tamaños para elevar la experiencia del usuario.

Como resultado, ya sea que esté viendo el diseño en su teléfono, computadora portátil o tableta, el diseño siempre se presentará en su mejor luz y dimensiones. Esto, a su vez, hace que una marca se destaque por su profesionalismo en el cuidado de los detalles.

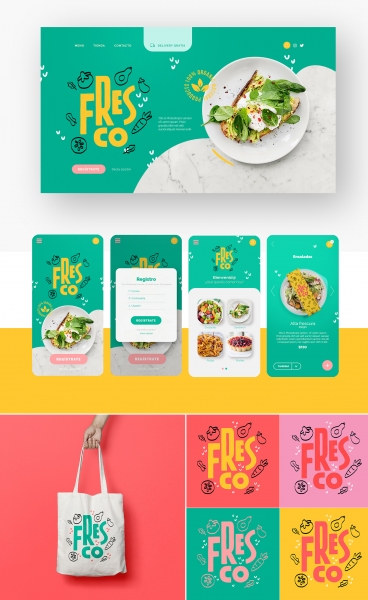
Fuente: Fuente Mariana para Fresco
20. Líneas finas
Adoptando un enfoque más elegante, las líneas finas son una forma delicada y sutil de llamar la atención. El minimalismo siempre tendrá su lugar en el diseño, pero su evolución constante se presenta en diferentes formas.

Fuente: Reset co. para moldeador y piel
Los elementos y formas lineales crean una experiencia relajante pero sofisticada para el usuario final.

Fuente: Sebastian Bednarek para Mimosa
Esta tendencia satisface específicamente a las marcas de lujo, ya que su objetivo es intrigar al cliente con un aspecto de alta gama.

Fuente: Culto Creative para Cobalto
Conclusión
Al final, las tendencias van y vienen, pero son necesarias: te mantienen experimentando y explorando nuevas dimensiones.
Y aunque es importante participar en las tendencias de diseño, no deberían enjaular tu creatividad. Más bien, las tendencias de diseño deberían ayudar a mantenerse relevante y consciente de lo que está ganando terreno en todo el mundo para generar nuevas ideas. Como tal, se trata de la influencia que permite que las tendencias de diseño tengan sobre su proceso de creación: como una barrera o como una fuente de inspiración.
Fuente:
https://blog.bannersnack.com/design-trends/







