6 tendencias de diseño web en declive
Gracias a los avances tecnológicos muchas tendencias web están, cada vez más, en desuso. ¿Quieres conocerla?
Cada año, vemos aparecer tendencias web nuevas con cambios estéticos y de funcionalidad. Sobre todo este último tipo viene dado por los avances tecnológicos que van surgiendo. Debido a estos cambios también algunas tendencias web se van quedando obsoletas y se dejan de usar.
Al comenzar este año escribimos un post contando las tendencias en diseño web que esperábamos encontrar, y ahora, con medio año ya recorrido, os contamos algunas de las tendencias a las que han sustituido (o están en ello).
Introducciones en flash
Hace unos años, toda página web que quería tener un poco de estilo debía contar con una introducción hecha en flash. Esta introducción era una animación automática que captase la atención del usuario y le incitase a ver más.
Hasta ahí puede parecer una buena idea, pero si está en nuestra lista de tendencias web en declive, por algo será.
El primer problema que presenta esta tendencia es que los dispositivos móviles no lo reproducen, por lo que todos los usuarios que accedan a una web hecha en flash de sus dispositivos móviles, no verán nada.
Otro inconveniente es que Google no indexa el contenido hecho en flash. Por este motivo, si en algún momento se quiere posicionar la web, será imposible.
Por último, a los usuarios no les gusta tener que esperar a ver un vídeo entero para poder acceder a la información que realmente les interesa, y lo más posible es que se marchen antes.
En su lugar tenemos los grandes vídeos de fondo, que nos permiten mostrar vídeos impactantes sin impedir mientras la navegación al visitante.

Tipografía en imagen
Tener una web aburrida es algo de lo que todos intentamos escapar, por eso, antes de que se utilizaran las fuentes web, era habitual encontrar páginas en las que había montones de textos en imagen.
Esto no es muy buena idea ya que, al ser imagen, los buscadores no pueden leer el contenido más allá de su etiqueta alt.
Además, si una de esta imágenes no se cargaba, en lugar de un texto se veía el horrible símbolo que aparece en este tipo de errores.
Ahora, con la diversidad de fuentes que podemos usar en las páginas web, estos problemas desaparecen.

Formularios complicados
Que un formulario tuviera infinidad de campos a rellenar pidiendo muchísima información, era lo habitual hace no tanto, sobre todo en comercio electrónico.
Por suerte ahora el diseño web se centra mucho más en la experiencia de usuario (UX), es decir, en hacer la visita a una web agradable al usuario. Para ello, es vital ponerse en la piel del visitante y, desde ese prisma, no hacerle pasar por nada que no querríamos pasar nosotros.
Actualmente, por suerte, nos encontramos con formularios en los que introducir un par de datos sin más, y con tiendas online que recuerdan de una vez para otra nuestros datos.

Diseños complejos y diseños “Skeuomorphic”
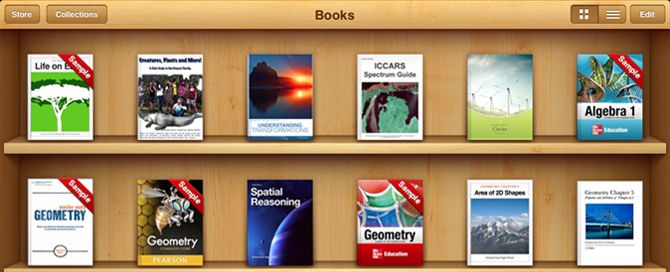
El diseño Skeuomorphic, básicamente es el que imita a la realidad mediante la emulación de los materiales. Un ejemplo era Apple y su biblioteca de iBook.
Este tipo de diseños con elementos 3D que intentan parecerse lo máximo posible a la vida real son cada vez menos usados.
Gracias al flat design, que apuesta por la limpieza y claridad de contenidos dejando de lado cualquier elemento que pueda saturar o distraer a los visitantes, decimos adiós a la tendencia web Skeuomorphic.

Imágenes de stock
Que haya bancos de imágenes gratuitas en principio es de gran ayuda para los diseñadores, pero al final, lo que ocurre es que muchos sitios web terminan usando las mismas fotos.
Ver el mismo tipo de fotografías en todas las webs que visitas resulta monótono y aburrido, pero, sobre todo, nada original. Por este motivo, cada vez se utilizan menos este tipo de imágenes y más las imágenes manipuladas, más personales y originales.
También la llegada de ilustraciones al diseño web ha hecho que cada vez encontremos menos imágenes de stock.

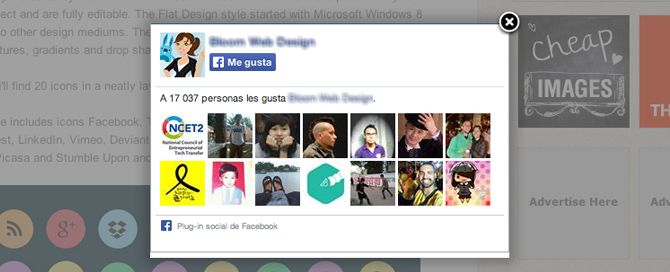
Ventanas emergentes
Otra de las prácticas habituales en diseño web que cada día, por suerte para todos, se usa menos, son las ventanas emergentes que tapan el contenido que estábamos viendo.
Este tipo de ventanas nos obliga a hacer algo para poder quitarlos de nuestra vista, así sea hacer clic en el icono para cerrarlos.
De nuevo, la experiencia de usuario se impone y desaparecen unas cuantas molestias.

Estas son algunas de las tendencias web que ya no son tendencia en diseño web, y ya iremos viendo lo que nos depara la segunda mitad del año, pero cuidado con los diseños excesivamente a la moda, puede que en un tiempo terminen en una lista como ésta…
[hover_color align=”center” background=”” background_hover=”” border=”” border_hover=”” border_width=”0px” padding=”60px 60px” link=”https://selfish.com.mx/servicios/posicionamiento-web-seo-analytics/” target=”” class=”cta-blog themecolorbg” style=””] ¿Listo para renovar tu marca? ¡Contáctanos! [/hover_color]


