Como simplificar tu diseño en 20+ sencillos pasos ejemplificados

Las empresas buscan constantemente la creación de productos sencillos y utilizables. Más funciones, nuevas tecnologías y capacidades avanzadas, pero en un formato liviano y fácil de usar. La mayoría de las veces, simplificar las cosas es lo más difícil que puede haber.
¿Qué es la “sencillez”?
Podemos definir simple – como algo que se entiende o se hace fácilmente; presentando ninguna dificultad. La simplicidad es subjetiva, las cosas que parecen simples para una persona no serán percibidas de manera idéntica por otra. Generalmente, nos formamos nuestra opinión personal respecto a que cualquier proceso sea simple o complejo, en tres etapas rápidas:

Eliminar las dificultades en el camino de los usuarios hacia sus objetivos lo ayudará a avanzar hacia la simplicidad. En Las leyes de la simplicidad, John Maeda ofrece diez leyes para equilibrar la simplicidad y la complejidad en los negocios, la tecnología y el diseño: pautas para necesitar menos y obtener más.

Maeda, profesor del Media Lab del MIT y diseñador gráficao de renombre mundial, explora la cuestión de cómo podemos redefinir la noción de «mejorado» para que no siempre signifique algo más.Las Leyes de La Simplicidad es una gran lectura, así que te recomiendo que lo leas.
¿Y la complejidad?
Hablando de simplicidad, debemos mencionar el lado opuesto del espectro. Como sencillez, el sentido de complejidad es subjetivo. Con la formación adecuada, incluso la ciencia espacial no es tan difícil. Pero hay varios factores que tienden a complicar incluso la tarea más simple. Deben evitarse en el diseño del producto tanto como sea posible:

Entonces, ¿cómo podemos aplicarlo al diseño de productos?
1. Cree productos con valor focalizado
Hay tanto software que intenta hacer tanto para tantas audiencias, que todo el mundo trata de ser una navaja suiza de la industria. Si desea que su producto sea simple, debe definir un valor central e identificar para quién es realmente este producto. No todos los productos deberían tener Facebook integrado.
2. Elimina todo lo innecesario
La forma más sencilla de lograr la simplicidad es mediante una reducción cuidadosa. En caso de duda, simplemente retírelo. Información secundaria, controles poco utilizados y estilos que distraen. Es tan fácil como eso. Una vez que comience a aplicar este principio, verá los resultados de inmediato. Pero ten cuidado con lo que quitas.
“La simplicidad no es la ausencia de desorden, es una consecuencia de la simplicidad. La simplicidad es de alguna manera describir esencialmente el propósito y el lugar de un objeto y producto. La ausencia de desorden es solo un producto sin desorden. Eso no es simple «- Jonathan Ive
3. Traducir los datos a un formato significativo
La mayoría de los productos que diseñamos a diario se centran en una gran cantidad de datos que el usuario necesita comprender para llevar a cabo de manera eficiente su tarea diaria. Cuando conozca a los usuarios interesados en las tendencias y los cambios, ayúdelos con la representación visual en lugar de un montón de números. Siempre puede mostrar información adicional a pedido. Intente extraer lo significativo de los datos que tiene y póngalo frente al usuario.
4. Apoya la toma de decisiones rápida
Los usuarios bombardeados con opciones tienen que tomarse un tiempo para interpretar y decidir, dándoles el trabajo que no quieren. Esto fue explicado por la famosa ley de Hick. La ley de Hick predice que el tiempo y el esfuerzo necesarios para tomar una decisión aumentan con la cantidad de opciones. Entonces, si desea que su experiencia de usuario sea simple, debe respaldar la toma de decisiones rápida tanto como sea posible. Elimina la necesidad de elegir cuándo no se requiere, guía y agarra al usuario.
5. Demasiadas opciones asustarán a los clientes
La teoría y la investigación psicológicas actuales afirman las consecuencias positivas afectivas y motivacionales de tener una elección personal. Estos hallazgos han llevado a la noción popular de que cuantas más opciones, mejor, que la capacidad humana para administrar y el deseo humano de elegir es ilimitada. Pero en realidad, la investigación demuestra lo contrario.
El Jam Experiment es uno de los experimentos más famosos de la psicología del consumidor; ofrecer a los consumidores menos opciones puede ser bueno para las ventas. Críticamente, el estudio revela cuándo ofrecer menos opciones puede mejorar sus ventas.

Este experimento aparentemente demuestra que los clientes que se presentan con menos opciones tienen 10 veces más probabilidades de comprar en comparación con aquellos a los que se les muestran muchas opciones. Ha sido un ejemplo crucial de sobrecarga de opciones, la idea de que presentar a los clientes demasiadas opciones inhibe las compras de los clientes.
6. Brindar recomendaciones cuando se presenten múltiples opciones.
Cuando no se puedan evitar las opciones, intente limitarlas. Proporcione una recomendación usted mismo o comparta estadísticas de lo que es más preferido por otros clientes. Comunique claramente al usuario cuál es la diferencia clave entre las opciones propuestas. Este enfoque se usa a menudo en las páginas de planes de precios.

7. Dirija la atención de los usuarios a las áreas adecuadas.
Cuando comprende el viaje de su usuario para alcanzar sus objetivos, en cada etapa de ese viaje hay cosas que son más relevantes y lo ayudarán a progresar hacia el objetivo final. Encuentre esas áreas clave y llame la atención del usuario sobre ellas.

8. Utilice el color y la tipografía para comunicar una jerarquía de contenido.
Cuántas veces escuchó: «Los usuarios no leen». Y es cierto, somos muy selectivos con lo que realmente recordamos o profundizamos. Si alguna vez aceptó las Políticas de usuario enormes sin leer una palabra, entonces sabrá a qué me refiero. Hay tantas características que pueden influir en el tipo de letra que se comunica: tipo de letra y fuente, tamaño, interletraje, interlineado, mayúsculas y color. Úselo para comunicar la jerarquía del contenido. Con el uso correcto del color y la tipografía, podrá reflejar la marca del producto y hacerlo reconocible al instante, mucho más atractivo y memorable.

9. Las organizaciones ayudan a que el sistema de muchos parezca menos y más manejable.
Hagamos una prueba simple. En la siguiente ilustración tenemos 2 imágenes. Use un cronómetro para medir cuánto tiempo (y esfuerzo) le tomará contar el número de puntos negros en cada cuadrado.

¿Terminado? Como verá por sí mismo, contar el cuadrado desorganizado de puntos tomó mucho más tiempo y, además, le impuso una carga cognitiva mucho mayor. ¿Por qué obtuvimos este resultado si los cuadrados tienen un número idéntico de puntos?
Mapear puntos en una matriz específica nos ayudó a escanearlos visualmente y agruparlos al contar. Mientras estábamos en el cuadrado desorganizado tuvimos que ir punto por punto, contándolos individualmente. Además, muchos de ustedes probablemente cometieron un error de cálculo o se vieron obligados a verificar su resultado con la imagen de la izquierda.

La organización de elementos no solo mejora el reconocimiento, sino que también hace que sea más fácil de recordar. Al operar cualquier máquina, es muy importante recordar la posición y función de todos los controles. Hagamos otro pequeño ejercicio. Hace solo un minuto que contabas los puntos en 2 imágenes, ahora recuerda la posición de cada punto en 2 cuadrados. Para la mayoría, recordar la estructura desorganizada es casi imposible.

10. Contenido relacionado con el grupo
A menudo, una forma fácil de simplificar una página compleja es comenzar a agrupar componentes. En ese momento, los usuarios están tratando con pocos grupos en lugar de con multitud de componentes no relacionados. Agregar bordes (crear regiones comunes) alrededor de un elemento o grupo de elementos es una manera fácil de crear una separación de los elementos circundantes. Hay múltiples principios de agrupación en la psicología Gestalt que ayudan a que los elementos se sientan relacionados: proximidad, similitud, continuidad, cierre y conexión.

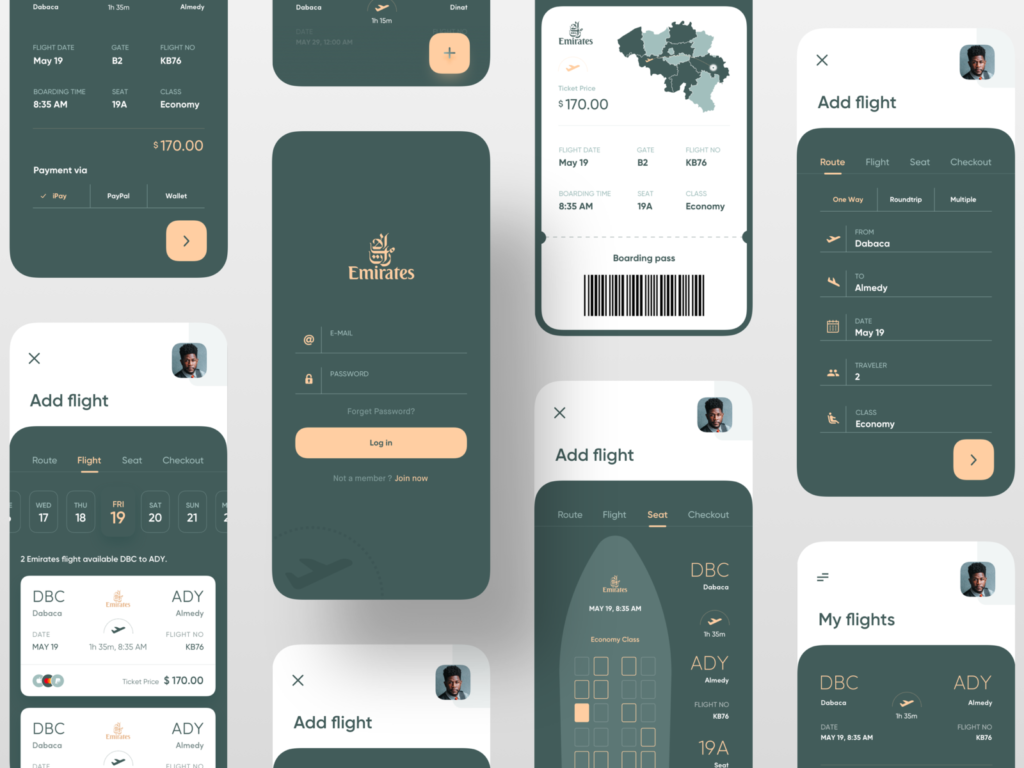
11. Divida las tareas enormes en pasos más pequeños, pruebe el diseño de una columna
Casi cualquier producto tiene diferentes tipos de formas. Es una forma de capturar información del usuario. A veces, incluso después de eliminar todo lo innecesario, pueden volverse enormes. Tales formularios pueden ser muy desmotivadores para que el usuario los termine. Entonces, lo que podemos hacer es dividir esa enorme tarea en una serie de otras más pequeñas. De repente parece mucho más fácil llevar a cabo este proceso hasta el final. Terminar una pequeña subtarea le da al usuario una porción de endorfinas y satisfacción para continuar.
Al diseñar formularios, utilice un diseño de columna en lugar de varias columnas. El diseño de una columna es mucho más fácil de completar. De esta manera, el usuario no necesita pensar qué completar a continuación, simplemente desplazarse hacia abajo en la página en línea recta.

12. Sea transparente al comunicar el proceso y el estado del sistema.
La incertidumbre nos pone ansiosos, debe evitarse en la medida de lo posible. Por eso, en cualquier momento, a menos que sea obvio, el usuario debe poder ver dónde se encuentra actualmente en el proceso, de dónde viene y qué sigue. Mantener un resumen de la información proporcionada anteriormente también es una buena idea, reduce las cargas en la memoria del usuario y elimina la necesidad de volver a verificar los pasos anteriores.

13. Haz los cálculos para tu usuario.
El cerebro humano es malo para la aritmética en bruto que involucra números. Las presiones evolutivas han favorecido los cerebros optimizados para el reconocimiento de objetos en comparación con las operaciones aritméticas. Intente aprovechar el sistema para hacer todos los cálculos en lugar del usuario.

14. Ocultar la complejidad con la divulgación progresiva
La divulgación progresiva es un patrón de diseño que se utiliza en el diseño de UX para facilitar la interpretación de las interfaces de usuario. Implica secuenciar información y acciones en varias pantallas para no abrumar al usuario u ocultar información irrelevante hasta que sea relevante. La divulgación progresiva sigue la noción típica de pasar de lo “abstracto a lo específico”, incluida la secuenciación de los comportamientos o interacciones del usuario. Un buen ejemplo de divulgación progresiva es la navegación de muñecas anidadas en iOS.

15. Confíe en patrones e interacciones comúnmente aceptados
Los usuarios pasan la mayor parte de su tiempo en otros productos. Esto significa que los usuarios prefieren que su sitio funcione de la misma manera que todos los demás sitios que ya conocen, y vienen con expectativas específicas sobre cómo debería verse y comportarse su producto. Esta declaración es válida para cualquier producto físico o digital, desde una red social hasta su refrigerador, y refleja la mentalidad del consumidor. Eso no significa que deba dejar de innovar, más bien para evaluar si una desviación de las formas tradicionales de presentar la navegación o los controles justifica que el usuario cambie su modelo mental.

16. Diseñe una experiencia simplificada por primera vez
El objetivo principal de cualquier diseño debe ser conectar a los usuarios con el valor que ofrece el producto lo antes posible. Piense en eso por un segundo. Entonces, cualquier cosa que se interponga entre un usuario y él que realmente opera un sistema, es una barrera a menos que sirva a una necesidad funcional. La primera experiencia es muy importante para cualquier proceso, los seres humanos somos muy rápidos en formarnos una opinión sobre el producto y nos alejamos de inmediato si no estamos satisfechos.
Incluso la tarea más simple es desafiante si intenta realizarla la primera vez. A veces, se requiere capacitación adicional antes de que podamos operar el producto. En el diseño digital, sugiero que se olvide de un enfoque manual, la expectativa del usuario es que el producto debe ser lo suficientemente simple de entender y esperan ayuda a pedido, o cuando algo sale mal. Brinde ayuda contextual en lugar de un usuario abrumador por adelantado con material de aprendizaje, diseño para estados vacíos

17. Tenga en cuenta la ergonomía y las circunstancias en las que se utilizará el producto.
Simplicidad como ya la definimos por la facilidad con la que se puede utilizar realmente el producto, con su ergonomía. La ergonomía es el proceso de diseñar o organizar lugares de trabajo, productos y sistemas para que se adapten a las personas que los operan. La mayoría de la gente piensa que tiene algo que ver con los asientos o con el diseño de los controles e instrumentos del automóvil, y lo es … pero es mucho más. La ergonomía se aplica al diseño de cualquier cosa que involucre a personas, incluidos los productos digitales.
En 1954, el psicólogo Paul Fitts, al examinar el sistema motor humano, mostró que el tiempo necesario para moverse hacia un objetivo depende de la distancia a él y se relaciona inversamente con su tamaño. Así que asegúrese de que los elementos de uso común sean grandes y colóquelos cerca de los usuarios.

18. Admite valores de autosugestión y edición en línea
Elimine todas las interacciones, vistas y pasos innecesarios en cada proceso. Existe una velocidad óptima a la que el usuario debe operar el sistema, lo que se denomina «estado del flujo». No rompa ese flujo con ventanas emergentes. Para todas las acciones / valores que se pueden cambiar más adelante, admita la edición en línea tanto como sea posible. Autosugerencia de valores cuando se dispone de una gran cantidad de valores.

19. Utilice Smart Defaults para reducir la carga cognitiva
Los valores predeterminados inteligentes son selecciones implementadas que brindan respuestas a sus preguntas. Esto ayuda a los usuarios a completar formularios más rápido. Completar formularios requiere que las personas lo analicen, formulen una respuesta y luego ingresen su respuesta en la oferta proporcionada en el formulario. Al definir los valores predeterminados relevantes, los diseñadores deben comprender a los usuarios y el contexto en el que utilizarán un producto. Esto solo es posible con una investigación y pruebas profundas, para aprender de sus usuarios y ajustar los valores predeterminados en función de los datos históricos y los patrones de uso de sus usuarios. Establezca siempre la opción predeterminada que la gran mayoría de los usuarios (digamos, 90–95 por ciento) elegiría si fueran necesarias opciones explícitas.

20. Prevenir errores
Los mensajes de error traen mucho estrés y les dan a los usuarios la sensación de que se equivocaron o no estuvieron a la altura de la tarea. Asegure la verificación automática de los datos ingresados y proporcione alertas o recordatorios de entradas de datos inapropiadas para reducir errores. Elimine las condiciones propensas a errores o revíselas y presente a los usuarios una opción de confirmación antes de que se comprometan con la acción. Las acciones destructivas e irrecuperables deben protegerse con una función de fuerza para garantizar que los usuarios sean conscientes del impacto que tendrá su elección.

21. Diseño para la accesibilidad
Como diseñador, sus objetivos son defender la accesibilidad, asegurarse de que su producto sea accesible para una audiencia más amplia sin exclusiones. Hay más de mil millones de personas en todo el mundo que tienen una discapacidad. No use el color como el único medio visual de transmitir información. Asegúrese de que haya suficiente contraste entre el texto y su fondo, soporte la navegación con el teclado, etc. La accesibilidad no se limita a un grupo de usuarios con algunas habilidades diferentes, cuando diseña para la accesibilidad, mejora la experiencia para todos los que usan el producto.

Conclusión
Diseñar productos simples de usar y comprender no es fácil, pero es un camino por recorrer, y hay formas rápidas de avanzar hacia la simplicidad.
Escrito por Taras Bakusevych, articulo original en: https://uxplanet.org/how-to-simplify-your-design-69d97fde11b9
[hover_color align=»center» background=»» background_hover=»» border=»» border_hover=»» border_width=»0px» padding=»60px 60px» link=»https://selfish.com.mx/servicios/branding/» target=»» class=»cta-blog themecolorbg» style=»»] ¿Necesitas diseño para tu marca o empresa? [/hover_color]