Como subir un Blog a mi pagina web usando Elementor?
¿Que importancia tienen las entradas de Blog?
Si queremos que nuestros contenidos posicionen en los motores de búsqueda, tenemos varias opciones, obviamente, la más efectiva es pagando, me refiero a solicitar los servicios de una empresa de marketing y SEO, y desarrollar un buen plan de Marketing, aparte de destinar un presupuesto a anuncios con Google Ads.
Esa opción, aunque es altamente rentable, puede que no esté al alcance de todos los bolsillos.
Por suerte no es la única opción. Google valora muy positivamente el contenido frecuente y de calidad porque resuelve las necesidades de búsqueda de los usuarios, y lo premia con una mejora en el posicionamiento.
Ya hemos hablado de las ventajas, ahora vamos a ver en un caso práctico cómo crear Entradas de Blog con Elementor.
En el navegador escribimos el nombre de nuestra web seguido de /wp-admin como en el ejemplo: https://miramiweb.com/wp-admin y tus datos de usuario y contraseña.
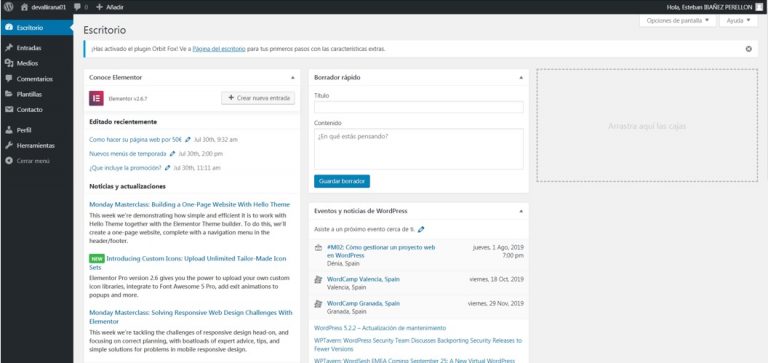
El aspecto que debería tener tu panel de control debería ser similar a éste:
Ahora vamos a hacer un repaso a las opciones del menú que tenemos a la izquierda.
1º. Gestión de entradas
En la columna izquierda está el menú con las distintas opciones que usted puede controlar, ahora vamos a hacer un repaso de todas las funciones:

En la pestaña Entradas tenemos dos opciones (aunque pueden haber más): Todas las entradas y Añadir nueva, por defecto encontraremos algunas ya creadas por el administrador que sirven de ejemplo. Ahora vamos a añadir una nueva entrada.
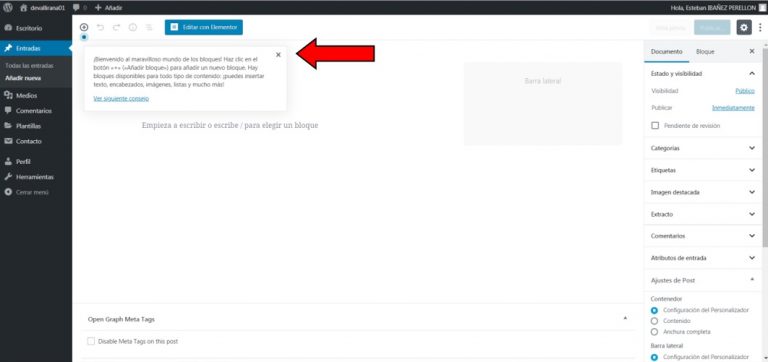
Hacemos clic en Añadir nueva y aparecerá la siguiente ventana:
Ahora cierra la pestaña de bienvenida y escribe un título para tu nueva entrada, yo en éste caso he puesto: Nueva entrada de prueba.
Una vez hecho esto, damos click en el botón azul “Editar con Elementor”

Se abrirá la interfaz de Elementor, donde podemos crear el contenido de nuestro artículo.
Del lado izquierdo tenemos varios elementos, de los cuales podemos elegir para agregar a nuestra entrada. Por ejemplo, para agregar un texto simplemente lo arrastramos a la parte derecha del contenido.

Al posicionarnos sobre el texto se despliegan las opciones de dicho elemento. Si deseamos agregar otro o volver al menú de items podemos hacerlo dando clic en el botón de menú de elementos.

Podemos seguir creando nuestro artículo añadiendo elementos, por ejemplo, una imagen.

Cada item tiene ciertas propiedades que se pueden configurar en el panel de configuración.
Una vez que tengamos nuestro artículo listo damos clic en el botón Publicar o Actualizar. Podemos ver los cambios realizados cada que se desee en el botón de previsualizar. (Icono de ojo).
![]()
Imagen destacada
Algo importante, es establecer una imagen destacada pues será la imagen que aparecerá en el grid de artículos y al compartir el post en redes sociales, entre otras cosas. Es por eso que es muy importante escoger una imagen adecuada.
Esa imagen no debería pesar más de 100Kb y tener un tamaño aproximado en pixeles de 1000×1000px, las imágenes pesadas ralentizan la navegación y perjudican la experiencia del usuario.
Una vez definida nuestra imagen destacada, la agregamos en la pestaña de configuración del post. Para ello damos clic en el botón del engrane de la parte inferior izquierda.

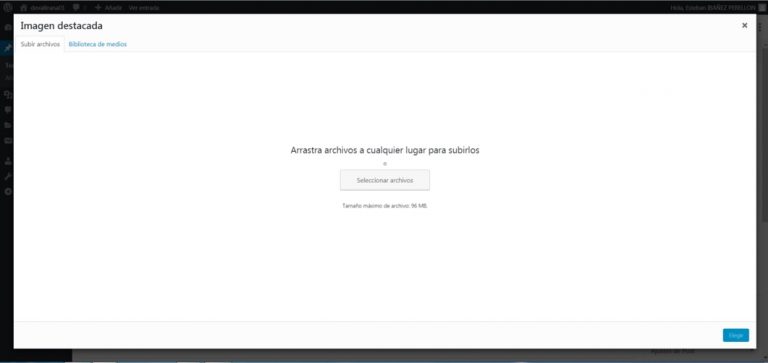
En esta parte podemos agregar un título, extracto e imagen destacada. Para agregar la imagen destacada damos clic en el botón de “+” y se nos abrirá la siguiente ventana:
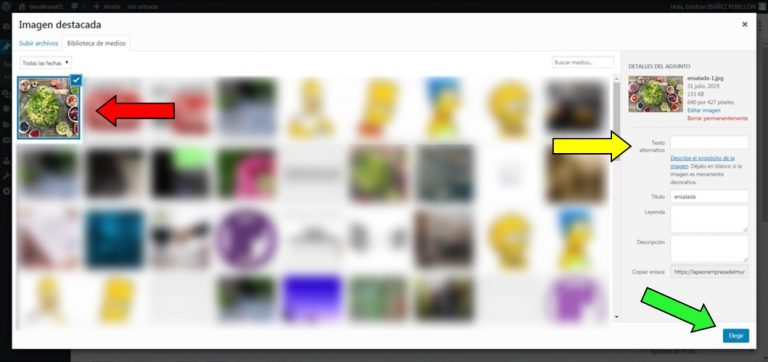
Ahora sólo tiene que arrastrar la imagen o subirla desde los archivos locales de la computadora, se colocará en la Biblioteca de medios. En la casilla Texto alternativo, debe poner algo relacionado con su imagen ya que, si ésta imagen no se carga correctamente, sería el mensaje que el usuario vería, el resto de campos es recomendable completarlos, ya que tienen relación con el posicionamiento de su web en los buscadores. En este caso vamos a poner, por ejemplo: ensalada de verano. Rellenamos el resto de campos y a continuación, hacemos Clic en Elegir