Texto alternativo: ¿qué es, para qué sirve y cómo incluirlo en tus imágenes?
Si pasas tiempo optimizando tu contenido, títulos, subtítulos y metadescripciones de tu blog o de tu sitio web para los motores de búsqueda, la imagen siguiente debería preocuparte:
Hoy en día, las páginas de resultados de los motores de búsqueda (SERP, por sus siglas en inglés) de Google ofrecen tantos resultados de imágenes como resultados basados en texto. La captura de pantalla de arriba es la primera SERP que Google produce para el término «diseño de boletín electrónico». Observa cómo, además de la pestaña «Imágenes» en la parte superior, Google extrae un paquete de imágenes al principio de la página principal, donde se puede hacer clic, incluso antes que los resultados de texto orgánicos sean visibles.
A pesar de tus esfuerzos en SEO, quizá te estás perdiendo de otra fuente de tráfico orgánico: las imágenes de tu sitio web. ¿Cómo logras optimizarlas? Con el texto alternativo.
Cada vez más, las empresas y editores requieren imágenes que acompañen sus palabras. Si estás escribiendo sobre fotografía, por ejemplo, los ejemplos son cruciales para la experiencia de los lectores. Al explicar el uso de un software, las capturas de pantalla son la mejor manera de reforzar el conocimiento.
Si creas contenido sobre un tema que requiere soporte visual, piensa cuáles son las maneras en que tu audiencia quiere informarse. En muchos casos, los usuarios de Google no buscan el resultado clásico en hipervínculo, sino la imagen explicativa por sí misma.
Una de las cosas más importantes que el texto alternativo de imagen puede hacer por ti es convertir tus imágenes en resultados de búsqueda, lo que te da otro medio de recibir visitantes orgánicos.
También llamado «etiqueta alt», el texto alternativo es un atributo HTML que describe una imagen. Permite a los motores de búsqueda rastrear y clasificar mejor tu sitio web, además de que ayuda a los software de lectura a describir las imágenes para los lectores con discapacidad visual.
Ya sea que implementes estrategias SEO para tu negocio o todavía no, optimizar el texto alternativo en tu sitio es tu oportunidad de crear una mejor experiencia para los usuarios, sin importar cómo llegaron por vez primera.
¿Para qué sirve el atributo alt en HTML?
Algunas de las ventajas del atributo alt son que:
- Da a los motores de búsqueda una manera sencilla de comprender el contenido de una imagen.
- Ayuda al posicionamiento orgánico por medio del uso de las palabras clave.
- Brinda información a los software de lectura que utilizan los usuarios con discapacidad visual.
- Ofrece una descripción de la imagen cuando una página no carga correctamente.
Cómo agregar texto alternativo a tus imágenes
En la mayoría de los sistemas de gestión de contenido (CMS o Content Management System), si haces clic en una imagen puedes optimizarla o aparecerá un módulo de texto enriquecido, donde puedes crear y cambiar el texto alternativo.
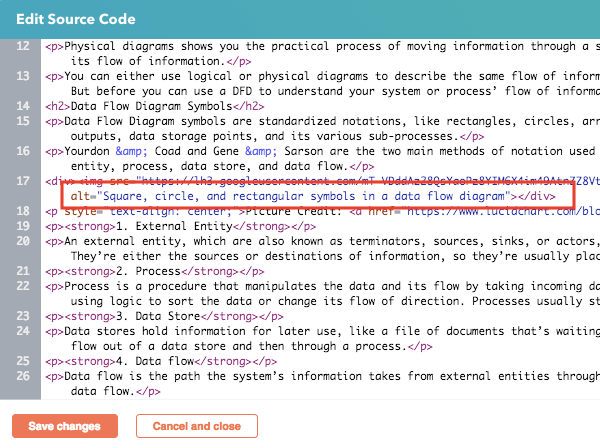
Tu texto alternativo se escribe automáticamente en el código HTML de la página web, donde puedes editar aún más el texto alternativo si tu CMS no tiene una ventana de edición fácil. Así es como se vería esa etiqueta alt en el código fuente de un artículo:

¿Sabes cuál es la regla más importante del texto alternativo? Sé descriptivo y específico. Sin embargo, ten en cuenta que esta regla no es suficiente si tu texto alternativo no incluye el contexto de la imagen. Conoce los ejemplos a continuación para que aprendas qué es recomendable y qué no.
3 ejemplos de texto alternativo de imagen (con aciertos y errores)
1. Palabra clave vs. detalle

Texto alternativo incorrecto
alt=»Muro de la oficina de HubSpot Singapur inbound marketing lugar de trabajo mural anaranjado ship it»
¿Qué hay de malo con esta línea de texto alternativo? Contiene demasiadas referencias a HubSpot. El uso del texto alternativo para rellenar palabras clave en oraciones fragmentadas agrega demasiadas trivialidades y no suficiente contexto. Esas palabras clave pueden ser importantes para el editor, pero no para Google.
De hecho, el texto alternativo anterior hace que sea difícil para Google entender cómo se relaciona la imagen con el resto de la página web o con el artículo en el que está publicada, lo que impide que la imagen clasifique en las palabras clave de cola larga relacionadas que son más interesantes.
Texto alternativo acertado
Un mejor texto alternativo para esta imagen podría ser:
alt=»Mural naranja que dice ‘ship it’ en una pared de la oficina de HubSpot en Singapur»
2. Detalle vs. especificidad
 Imagen de Winslow Townson
Imagen de Winslow Townson
Texto alternativo incorrecto
alt=»Jugador de béisbol que golpea una pelota en un campo de béisbol»
Este texto alternativo sigue la primera regla, ya que es descriptivo, pero no de la manera correcta. Aunque la imagen de arriba muestra un campo de béisbol y un jugador golpeando una pelota de béisbol, más bien es David Ortiz de los Red Sox en Fenway Park marcando sobre el campo derecho. Estos son detalles importantes que Google necesitaría para indizar correctamente la imagen si está en, por ejemplo, una publicación acerca de la actividad deportiva de Boston.
3. Especificidad vs. contexto

Imagen vía UCLA
Las dos imágenes de arriba tienen un contexto claro que es útil para crear un buen texto alternativo: una es de una oficina de HubSpot y la otra es Fenway Park, pero, ¿qué sucede si tu imagen no tiene un contexto oficial (como el nombre de un lugar) para describirla?
Aquí es donde deberás utilizar el tema del artículo o página web en la que estás publicando la imagen. Aquí hay algunos ejemplos acertados y erróneos basados en el motivo detrás de una publicación.
Para un artículo acerca de asistir a una escuela de negocios
Texto alternativo incorrecto
alt=»Mujer apuntando a la pantalla de la computadora de una persona»
Este texto alternativo podría ser aceptable, pero dado que tu objetivo es publicar esta imagen en un artículo acerca de asistir a una escuela de negocios, te estás perdiendo de varias palabras clave que podrían ayudar a Google a asociar la imagen con ciertas secciones del artículo.
Texto alternativo adecuado
Un mejor texto alternativo para esta imagen podría ser:
alt=»Profesora de escuela de negocios apunta a la pantalla de la computadora de una estudiante»
Para una página web sobre software educativo para profesores de negocios
Texto alternativo incorrecto
alt=»Profesora señala la pantalla de la computadora de una estudiante»
Este texto alternativo es casi tan descriptivo y específico como el acierto del ejemplo anterior, entonces, ¿por qué no es óptimo para una página web sobre software educativo? Este ejemplo profundiza todavía más en el tema de las escuelas de negocios y especifica que los profesores son su público ideal. Por lo tanto, el texto alternativo de la imagen debe reflejar eso.
Texto alternativo acertado
Un mejor texto alternativo para esta imagen es:
alt=»Profesora utiliza software educativo para instruir a una estudiante de escuela de negocios»
Mejores prácticas para hacer el texto alternativo
En última instancia, el texto alternativo debe ser específico y representativo del tema de la página web a la que da sustento visual.
Aquí hay algunas claves para que redactes los mejores textos alternativos dentro de tu estrategia SEO:
- Describe la imagen y sé específico. Usa el tema y el contexto de la imagen para guiarte.
- Limita el texto alternativo a 125 caracteres. Los software de lectura cortan el texto alternativo tras este número de caracteres. Si es más largo, verbalizarlo a los usuarios con discapacidad visual es complicado.
- No comiences con «Imagen de». Describe directamente, pues Google y los software de lectura ya saben que es una imagen gracias al código HTML.
- Utiliza tus palabras clave, pero con moderación. Incluye la palabra clave principal de tu artículo en el texto alternativo solo si fluye naturalmente. Si no, utiliza las palabras clave semánticas o los términos más relevantes dentro de una palabra clave de cola larga. Por ejemplo, si la palabra clave principal de tu artículo es «cómo generar leads», puedes usar «generación de leads» en el texto alternativo.
- No fuerces tu palabra clave en el texto alternativo de cada imagen. Si agregaste varias imágenes en el cuerpo del texto, añade tu palabra clave en al menos una de ellas, sobre todo en la que creas que es más representativa. Realiza descripciones diferentes y atractivas en las imágenes secundarias.
¡Cuantas más imágenes optimices, notarás más avances en tu estrategia SEO!
Este artículo ha sido publicado originalmente en “blog.hubspot.es”. Puedes leer el artículo original aquí.